
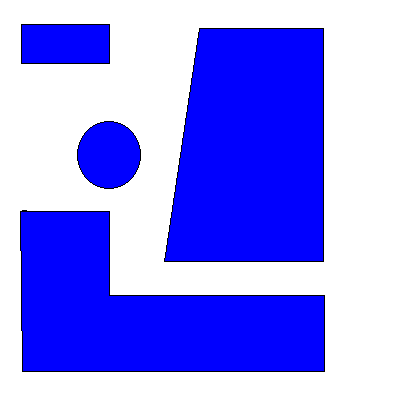
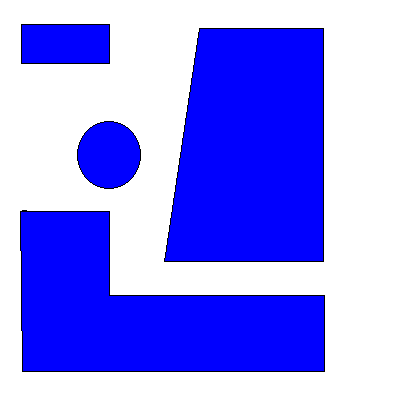
Maps allow to access multiple targets within a single image by specifying there hotspots. Below is an example of a map with 4 hotspots shown by blue figures. Moving the mouse over the hotspot modifies the status line of your browser. Clicking on a hotspot causes to print its description in the text field below the map.

Only three following types of hotspots are supported: rectangles, circles, and polygons. The syntax for a rectangular hotspot is:
The syntax for a circular hotspot is:
The syntax for a polygonal hotspot is:
The hotspot definitions have to be put between opening and closing <map> tags. The name attribute of the <map> tag is used to link the image map file with the hotspot definitions. Putting all together, the map description has the following syntax:
| HTML tags | Comments |
|---|---|
<img src="URL" usemap="#mapname" /> <map name="mapname"> . . . . . . . . . . . . . . . . . . </map> |
linking the map image with map hotspots opening the hotspot definition hotspot definition another hotspot definition even more hotspot definitions closing the hotspots definition |
The above map is produced by the following HTML:
| HTML tags | Comments |
|---|---|
<img src="map.gif" usemap="#figures" /> <map name="figures"> <area shape="rect" coords="21, 24, 109, 63" /> <area shape="circ" coords="109, 155, 32" /> <area shape="poly" coords="199, 28, 323, 28, 323, 261, 164, 261" /> <area shape="poly" coords="20, 211, 109, 211, 109, 295, 324, 295, 324, 371, 22, 371" /> </map> |
linking the map image with hotspots opening the hotspots definition the rectangular hotspot the circular hotspot the right polygonal hotspot the bottom polygonal hotspot closing the hotspots definition |